You can add any game to a post, page or widget area simply by using the Single Game Shortcode and adding the game ID.
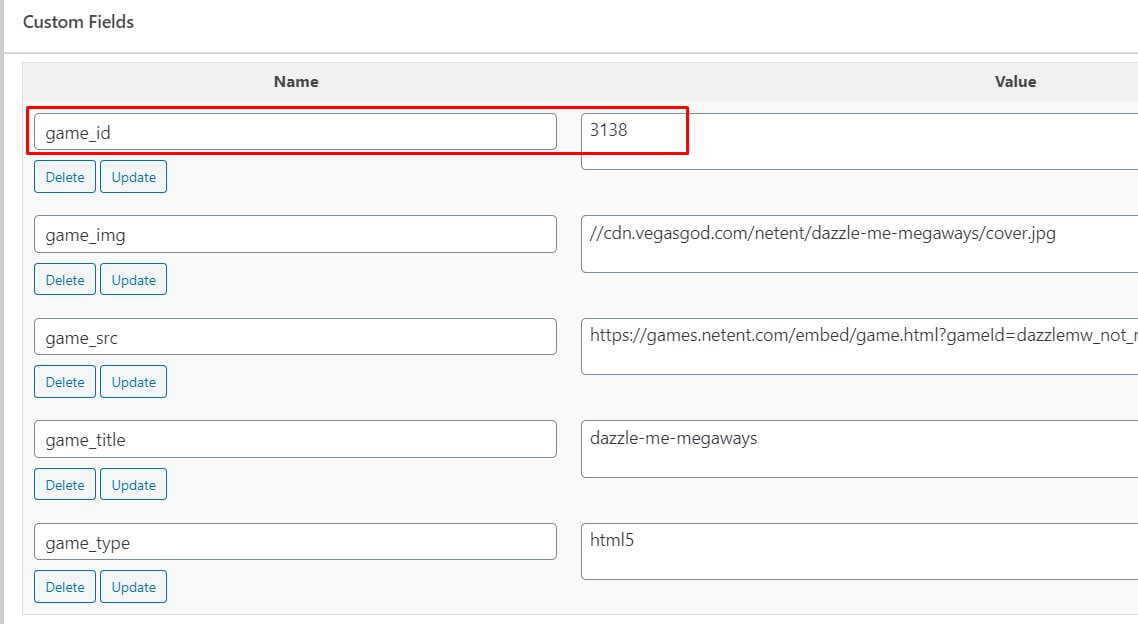
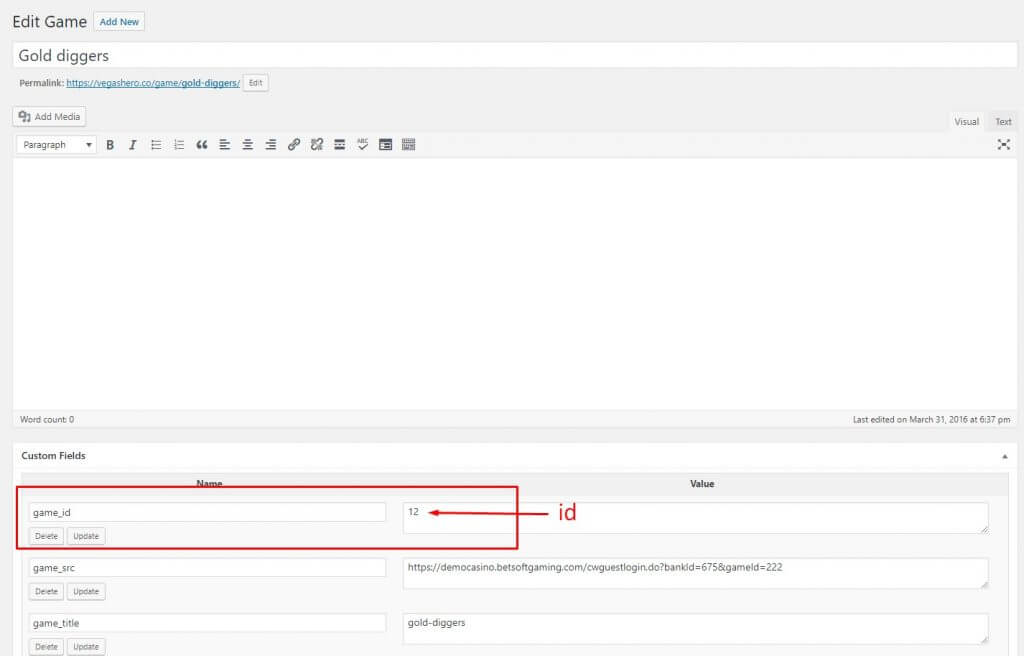
You can find the ID of a game by opening the game post for editing and scrolling down to Custom Fields. The ID you need to copy is the number stored in custom field “game_id”.

Here’s an example to output the game “Gold diggers” (shown on the above screenshot) via shortcode:
[vh-game id="12"]
The output of the shortcode will be a normal iframe URL just like the ones in the game posts.
Shortcode parameter reference:
| Attribute | Description | Value |
|---|---|---|
| vh-game | Creates single game iframe | none |
| id | Unique ID of each game | A number found in custom field “game_id” of each game post |
Note about game iframe sizes: HTML5 games will display in a responsive manner in most cases however flash based games usually have a minimum width of about 600px or more so we recommend using the shortcode for flash based slots in main content columns where the width is large enough to no crop the edges of the game.
UPDATE – The new WordPress Gutenberg block editor hides all custom fields by default. Here’s how to get them displayed.
Enable the custom fields display in the Gutenberg editor on the game post edit screen.
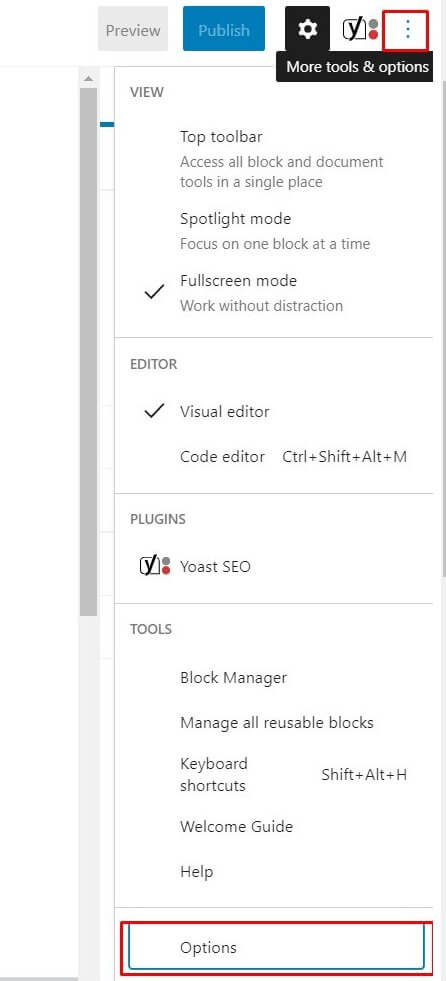
Go to the top right corner 3 dots menu and choose “Preferences” (it used to be “Options” on earlier versions).

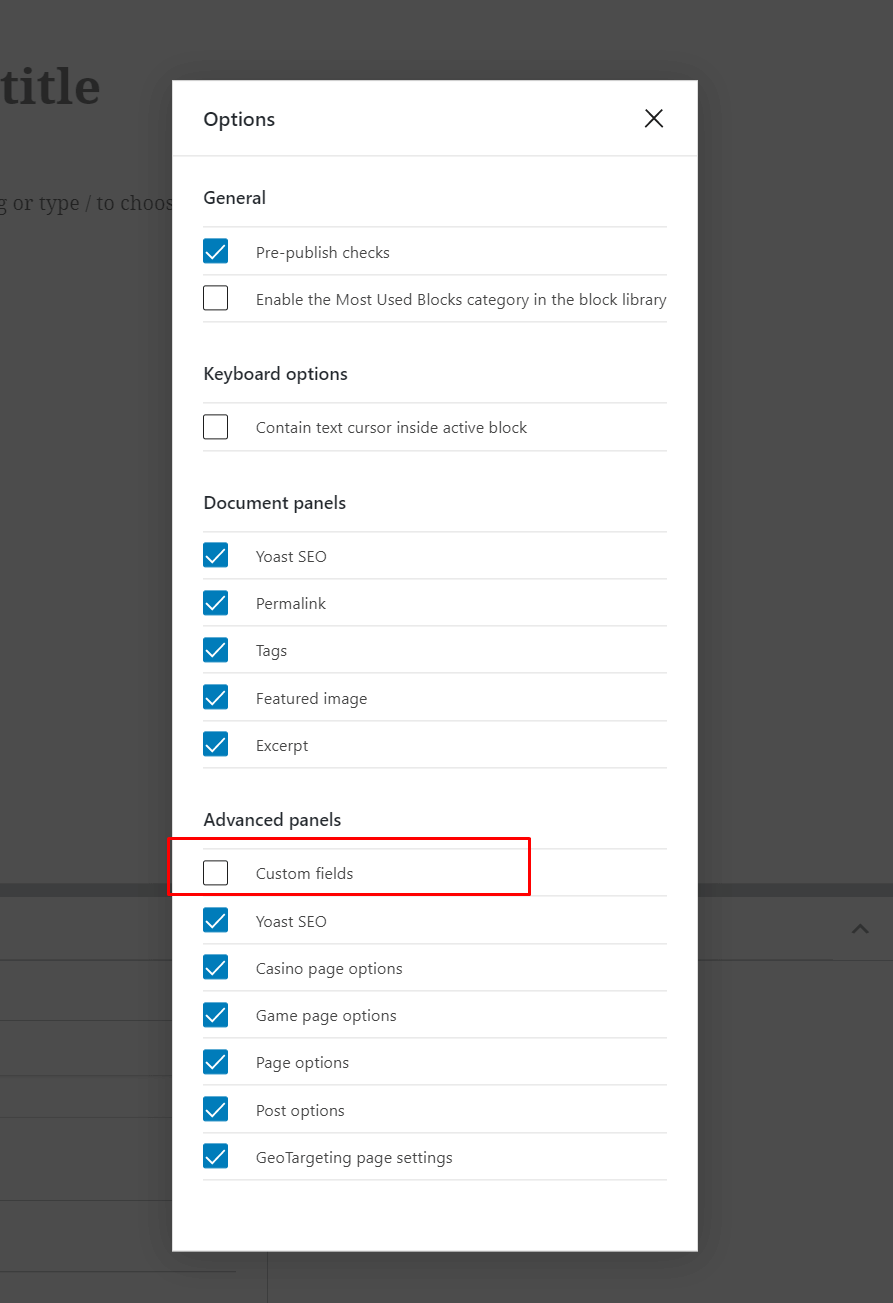
Here in the screen tick the “Custom Fields” to be shown and then click the “Enable & Reload” button

Then you will see below the content area the custom fields and there the “game_id”