This is a guide for manual game iframe source editing for the VegasHero Casino Games WordPress Plugin. In case you want to add your own selection of games that we don’t have in our database and you know the embed iframe URL for the game.
This guide is also useful if you want to change an existing game iframe URL to your own – for example, a version that your affiliate manager supplied you with – these type of iframe codes often carry your unique affiliate tracking ID as well and/or have operator specific functionality within the game iframe code (popups, timeout, additional call-to-actions or banner areas).
Note: These changes are not for the very beginners, they require a certain understanding of how embed iframes work and we recommend only doing this if you are comfortable changing custom field parameters in WordPress posts.
Changing iframe URLs for already imported games is possible. You can override the default iframe URL source you imported with a little manual post editing.
It requires some knowledge of editing custom fields – every VegasHero game post has 4 custom fields:
- game_id (unique ID for the game in our database)
- game_img (pre-defined thumbnail URL from our remote CDN)
- game_src (the iframe URL source)
- game_title (URL slug for the post)
Note: if you can’t see the custom fields on the game post edit screen, make sure you check the “Screen Options” tab on the top right corner and ensure that the “Custom Fields” box is checked. If you can’t see the checkbox that means some plugin (ACF – Advanced Custom Fields for example) or your theme is blocking the custom fields display. In this case add this line of code to your child theme’s functions.php
add_filter('acf/settings/remove_wp_meta_box', '__return_false');
Adding a new game manually that is not in our database
- Enter game post title and some content just like when you create a normal WP post
- Upload a featured image for the post – this will be resized and displayed as the lobby thumbnail for your game. A minimum size of 376×250 pixel resolution is recommended.
- Add an unlikely large number to the game_id field – for example “99991” (it needs to be a large number so it won’t conflict with the game ids in our database)
- Add your game iframe URL to game_src field
- Set the game_title – this will be the URL slug of your game post
- Click the publish or save draft button to save the game post and preview the page
How to change an existing game to your own custom URL source
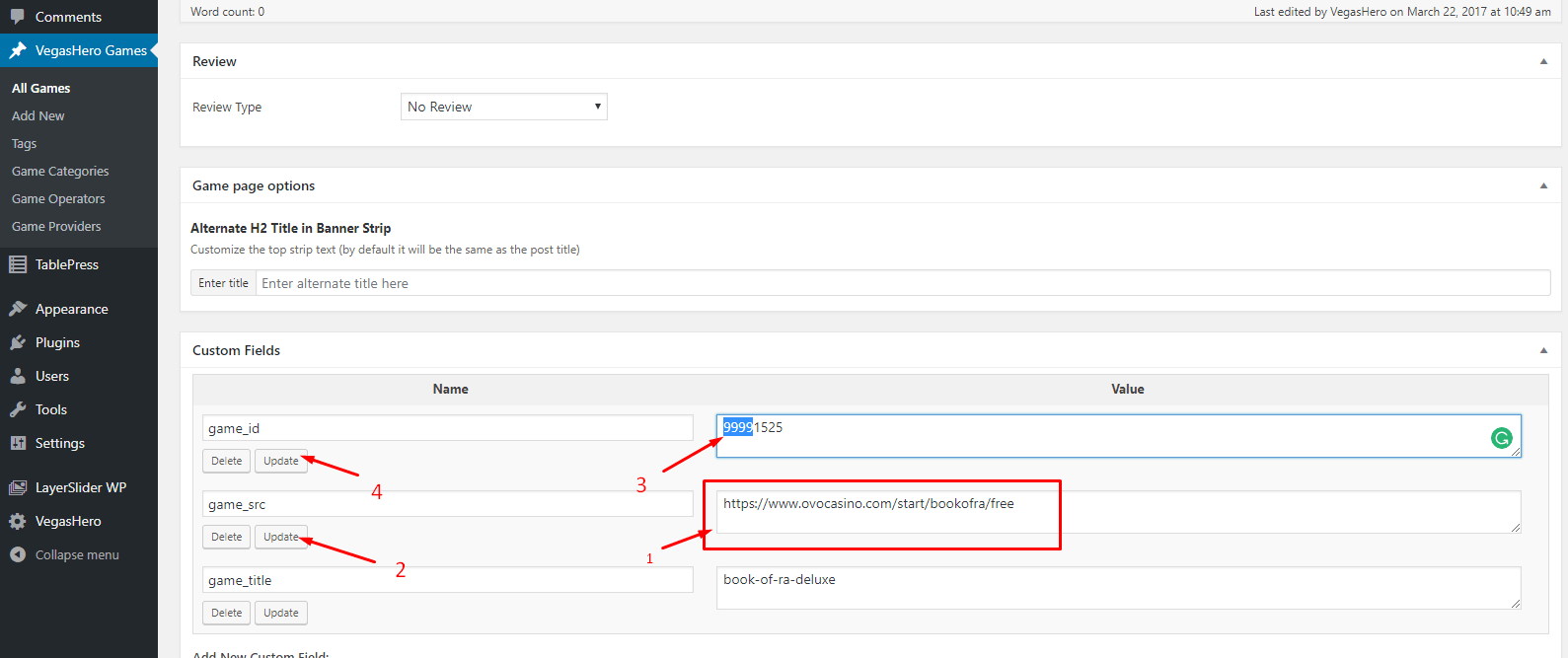
Locate these custom field on the edit game screen:
- Update the game_src URL to your own
- click the update button
- if you don’t want the next update import to affect this game (retaining your changes) add “9999” to the beginning of the game_id
- click the update button and save the game post
By changing the game_id from the default to something random you will make sure that any future import actions won’t wipe out your changes.
For latest game additions, always keep an eye on the Game Release post section on our site and let us know if you want a new software provider to be seen on the import list. If enough people request a demo slots game provider we will eventually add it.
UPDATE – The new WordPress Gutenberg block editor hides all custom fields by default. Here’s how to get them displayed.



Enable the custom fields display in the Gutenberg editor on the game post edit screen.
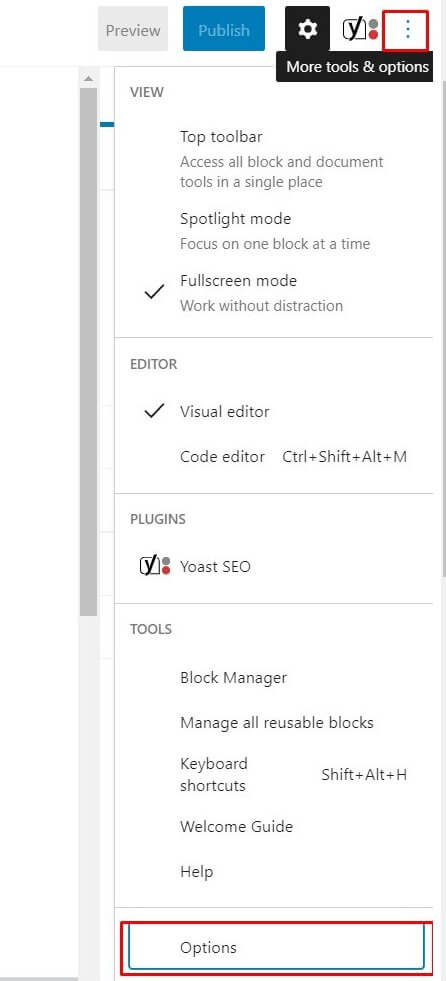
Go to the top right corner 3 dots menu and choose “Options”
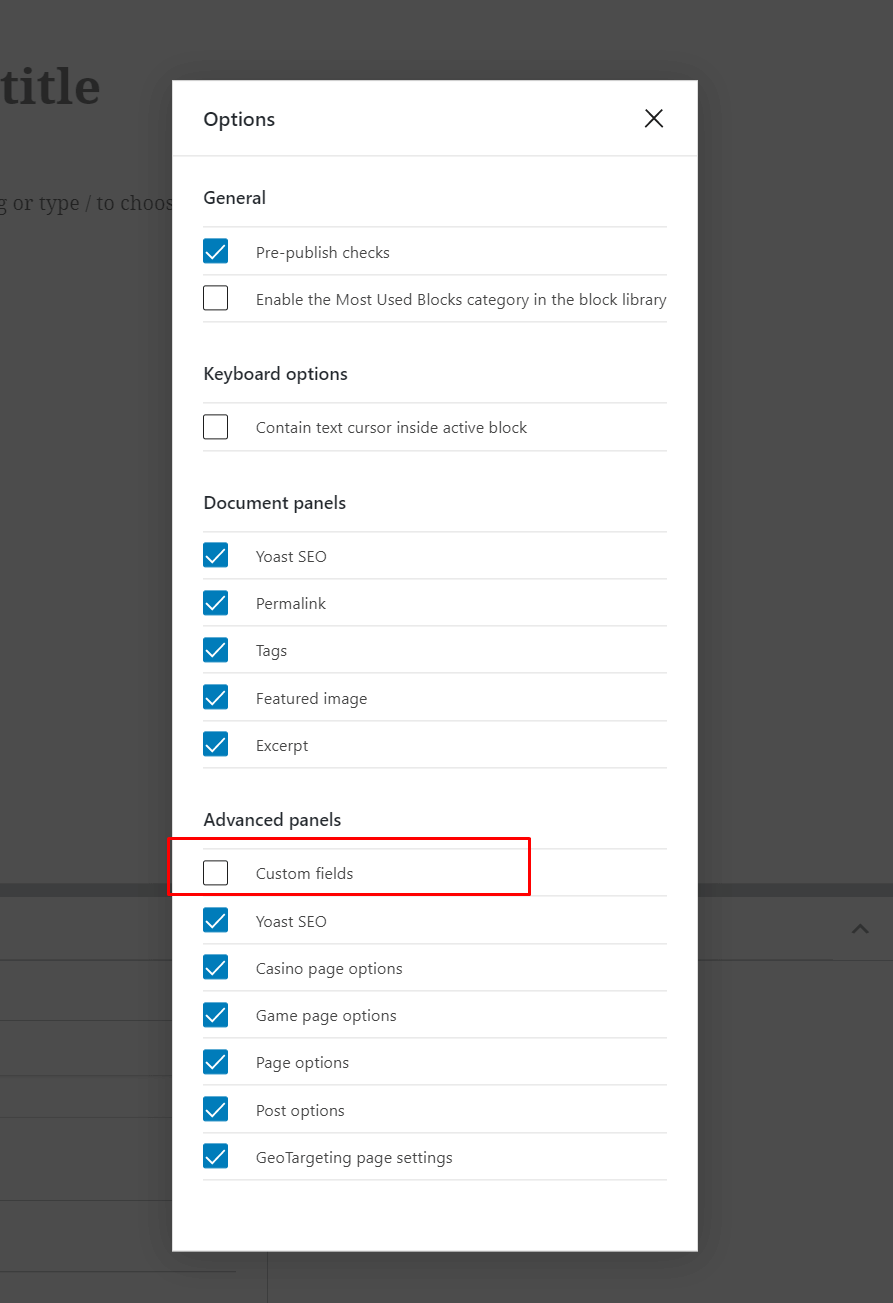
Here in the screen tick the “Custom Fields” to be shown and then click the “Enable & Reload” button
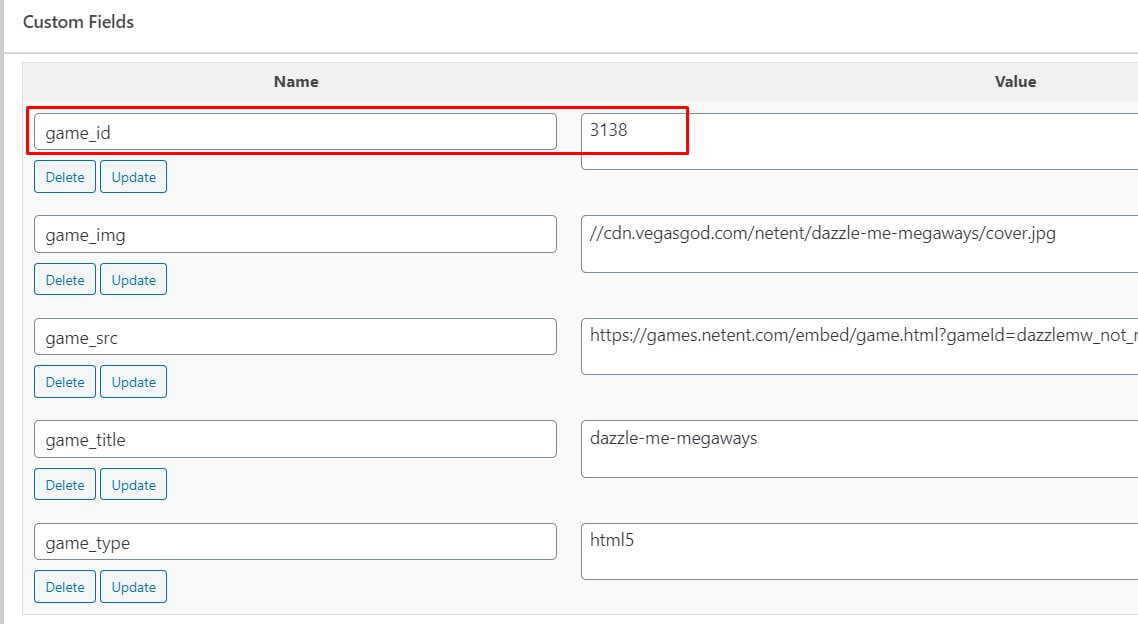
Then you will see below the content area the custom fields and there the “game_id”